“Tech I Use” is a series of blog posts that highlights some of the technologies I use for personal projects.
Heroku is a Platform-as-a-Service (PaaS), abstracting the infrastructure layer and enables developers by deploying the application to production on code commit. This allows a developer to quickly bootstrap an application without worrying about virtual machine management, copying files to a server, opening up ports in the firewall, setting up a database server, etc. Heroku will build the machines and wire them up for you, and its add-ons allows you to integrate your application with other services such as your database or email service.
Heroku has a GitHub webhook that transforms changes to master into an automated deployment to production (i.e. continuous deployment). It also supports deploying an app on pull request, and with a little setup, supports other code repositories such as GitLab.
It’s pricing model starts at free for one dyno, which is a 1 CPU / 512 RAM Linux container. Additional ones can be added as load on the application increases. A lot of add-ons also start at free, and can be adjusted as needed.
Why I Use It
Heroku allows me to quickly get an Express.js up and running, and its free dyno tier allows me to experiment with a site before committing to it. This allowed me to host simple tools like my OAuth2 Client Shell, and to start blogging with Ghost for free via Ghost on Heroku.
Try It Yourself
Fork the simple Express.js application, which contains the following:
const express = require('express');
const port = process.env.PORT || 3000;
const app = express();
app.get('/', function(req, res) {
res.send("<h1>Hello World</h1>");
});
app.listen(port);
console.log(`HTTP started on port ${port}.`);
Sign up for Heroku if you don’t already have an account, and go to the dashboard page. Click on the Create new app button, give your app a name, and hit the Create App button.
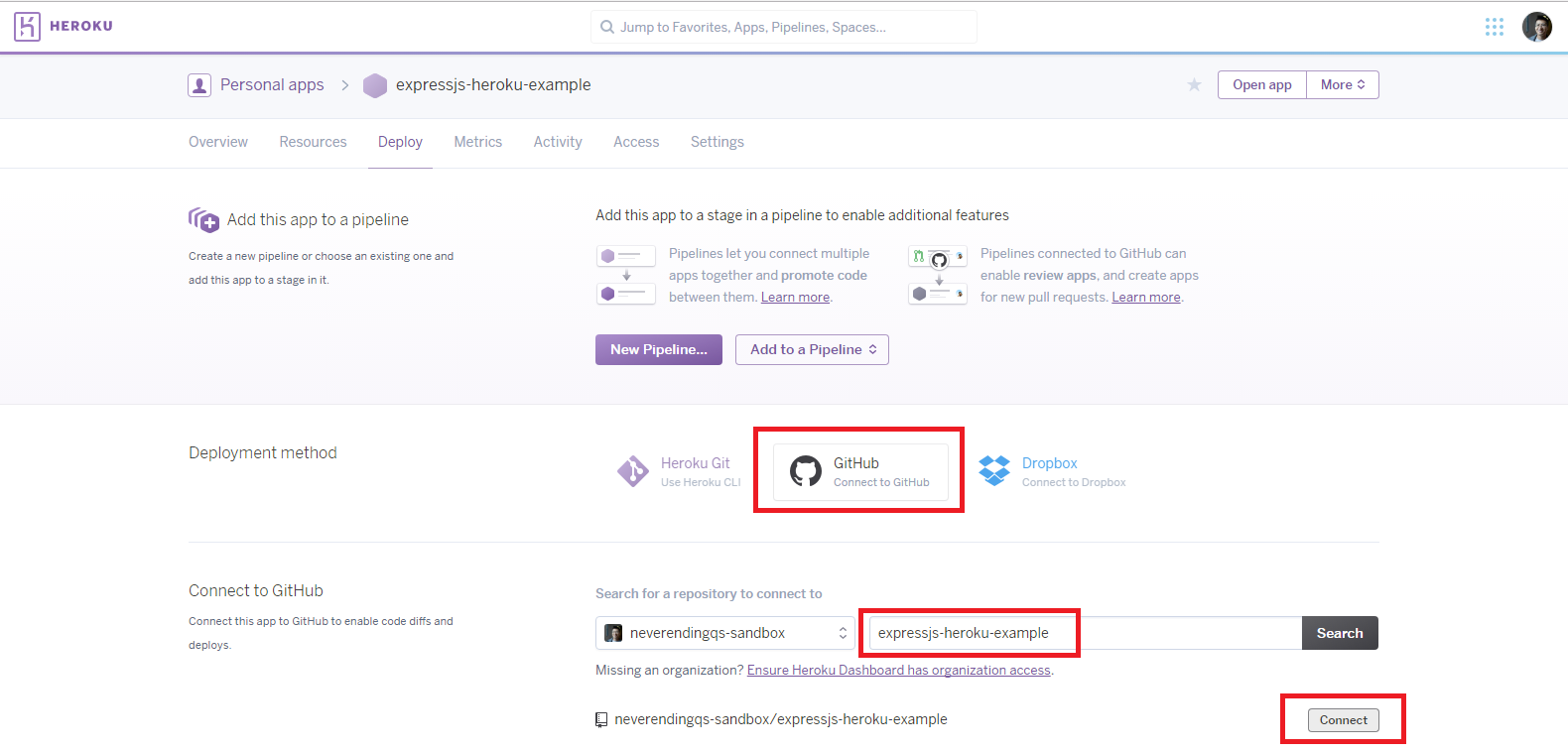
When presented with the Deploy settings, click on the Connect to GitHub button, search for the repository with your code, and hit Connect.

Scroll down and click on Deploy Branch to deploy the application. The page will update itself with log messages until the application has been deployed. If you’re feeling brave, click on the Enable Automatic Deploys button (I will be talking about CI and automatic deploys in a later post).
Scroll back to the top of the page and click on Open app to see you newly deployed application!
Summary
Heroku is a game-changer in the PaaS world; being able to simply push code and see it come online means developers can focus purely on the application.
If you are only looking to host static websites, I would recommend using Netlify, as it is as easy to get started with Netlify as it is with Heroku. It easily integrates into GitHub or GitLab, is able to do pre-deployment scripting like running webpack, and comes with Let’s Encrypt integration for easy HTTPS, something Heroku could use.
Have you used Heroku before? If so, what did you use it for?